今天换个正常点的封面,不用表情包了。
大家好,我胡汉三小达又回来了!今天又是写博客的一天,于是乎,我又在全网逛了起来,嘿!真有个好玩的现象,有些网站我打开后电脑的鼠标变了样,不错,符合我折腾的风格,可又是这样,搜了搜有没有合适的教程,都给我噼里啪啦写一堆,什么原理啊,过程啊,搞个鼠标指针要啥原理,直接莽就完事了,所以,这期教程就来了。
----------------------------------华丽的分割线-----------------------------------
其实很简单很简单,真不知网上一些人是怎么写一堆的,只需要将
/**普通指针样式**/
body{cursor:url(指针文件),default; }
/**链接指针样式**/
a:hover{cursor:url(指针文件),pointer;}
添加到CSS你就OK\(^o^)/~了。
咳咳,指针文件大家可以自己Google一下,当然引用我的也没什么问题,我直接把链接放出来,大家自己下载就行了,把指针文件上传至服务器,把代码的汉字替换就可以了。当然,字数还是要水一水的,接下来,就是图文时间了。
WordPress添加指针
这里不需要用插件和主题,WordPress自己就有这个功能

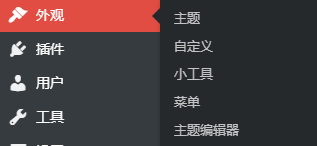
把鼠标移到外观上,看见没,点那个自定义,没错

接着点击额外CSS,键入代码,这件算完成了。
其它程序or静态页面
有些程序会有自定义CSS功能,那最好,直接输入。没有的可以到f12源代码中找一找,看看网站引用了哪些CSS,接着在手动将代码复制粘贴就完成了!!!
指针分享
知道你们懒,我就把我的网站的指针拿出来给你们,对了,资源来自网络。
上面是正常的
这是点击的
就这样,这篇文章完了!

发表回复