有时候啊,访问人家博客的时候,总是喜欢留一些评论,博主回复之后,又因为没有消息的提醒不能再次回复,没有交互性,但有一些博客啊,评论在审核通过或者有人回复后,会自动发送邮件给用户,网站在收到新评论后也会第一时间发送给站长,方便!!!小达我也就秉着偷懒的心理,搞了个这个,顺便写了个教程。
1. 替换wp_mail()函数
wp默认其实是有一个发送邮件的函数的,设置里也有,设置好后会在收到评论后提醒管理员,但是!因为不知名的实现原因(这里不深究),用这个函数发布的邮件会进入垃圾邮箱,所以我们得用某个插件替换掉它,这里我们使用 WP Mail SMTP 这个插件,在wp商店有。

安装完成后,插件会显示英文,这时候在仪表盘中选择更新。

就可以了,我这边已经好了。
注意
如果报错,就多试几次,服务器很渣。
弄完后,侧边栏会出现一个。

接下来我们就可以配置SMTP了。
2.准备邮件服务器
这里我们提供两种方法,第一种是个人(QQ)邮箱,第二种是自己的域名邮箱。
1.QQ邮箱
登录后,点击设置,帐户,往下翻啊翻,找到 POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务

选择 IMAP/SMTP服务 (什么是 IMAP,它又是如何设置?) ,点击开启,验证密保好,收受到一个 授权码,划重点啊,一定保存,接下来就是下一步了。
2. 域名邮箱
这里又有几个选项,QQ的域名邮箱已经不行了(如果原先有,可以参考上文QQ邮箱的方法获得授权码),自己搭建也可以,但是阿里云禁用了邮件端口,这里也不行,所以我就决定使用阿里云的邮件服务

每日200封免费邮件 ,对我这种小博客是完全足够的。

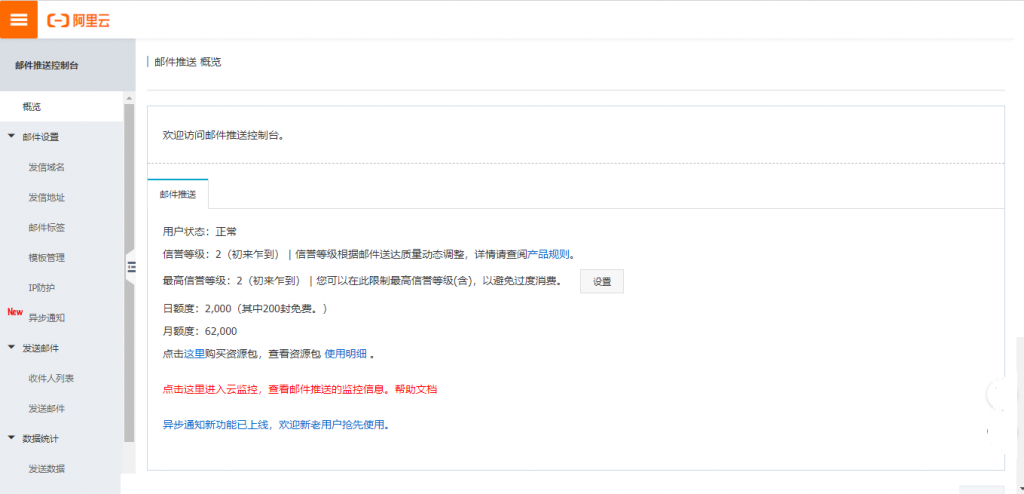
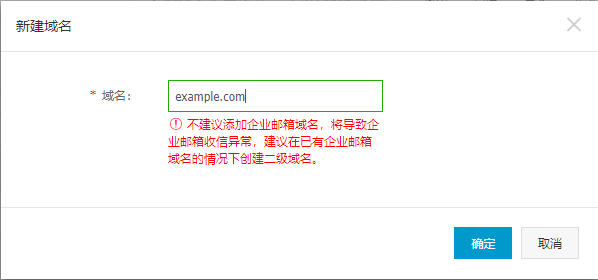
开通服务后,我们点击发信域名,新建域名

这里可以使用子域名或者根域名都是可以的,点击确定。
After that,点击配置

将验证的内容照着自己显示的项目解析(这总会吧),完成后,点击验证,就OK了。
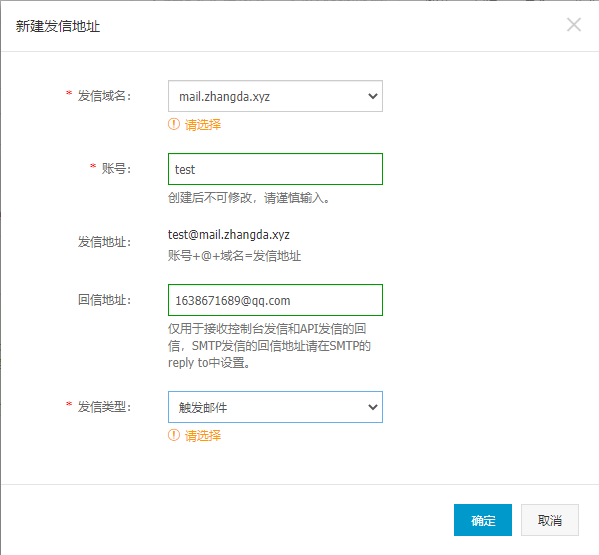
之后,在侧边栏点击 发信地址,新建发信地址

账号+@+域名=发信地址 ,就这个公式,回信地址填自己的Email,(欢迎轰炸)

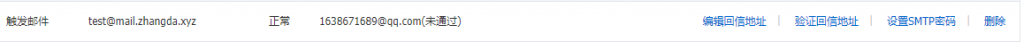
点击验证回信地址,你的Email会收到阿里云的邮件,确认一下就OK了,接着再设置 SMTP密码 这个无所谓了,自己随便搞一个,最后记下信息就可以了。
3.填写信息
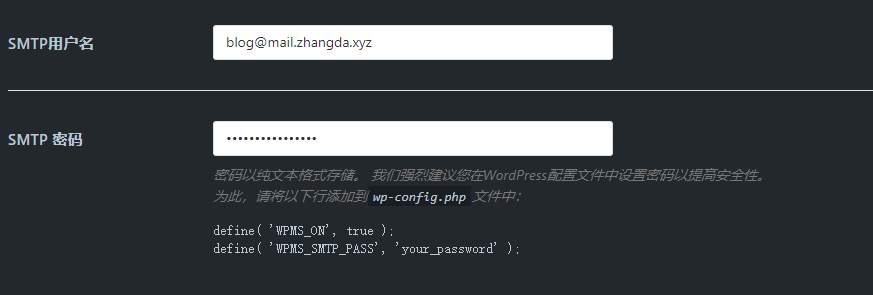
进入上面提到的设置页面

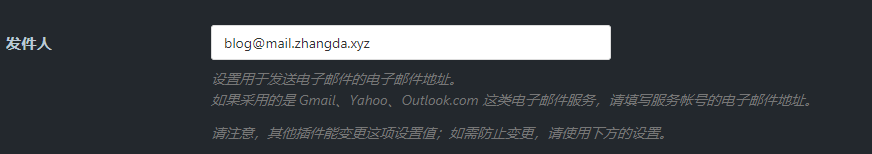
填写 发信地址

下面的信息照着我的填

用户名依旧填写 发信地址 密码填写之前设置的 STMP密码,最后保存设置,在 电子邮件测试 里测试一下。
HTML 格式测试电子邮件已成功发送。请检查电子邮件信箱以确认邮件是否寄达。
duang完美。
4.最后一步,配置邮件回复。

z这里我们需要在主题编辑器或者直接用FTP修改当前主题的functions.php,文件,将如下代码加入进去(不要轻易升级主题,升级后请重新加入代码)
/**
* WordPress 评论通过审核后邮件通知评论人
* 2016/7/22.繁夜
* @package loper
*/
add_action('comment_unapproved_to_approved', 'loper_comment_approved');
function loper_comment_approved($comment) {
if(is_email($comment->comment_author_email)) {
$post_link = get_permalink($comment->comment_post_ID);
// 邮件标题,可自行更改
$title = '您在 [' . get_option("blogname") . '] 的评论已通过审核';
// 邮件内容
$body = '
<div style="background-color:#fff; border:1px solid #666666; color:#111; -moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius:8px;border-radius:8px; font-size:12px; width:702px; margin:0 auto; margin-top:10px;font-family:苹方,微软雅黑, Arial;">
<div style="background:#666666; width:100%; height:60px; color:white; -moz-border-radius:6px 6px 0 0; -webkit-border-radius:6px 6px 0 0; -khtml-border-radius:6px 6px 0 0; border-radius:6px 6px 0 0; ">
<span style="height:60px; line-height:60px; margin-left:30px; font-size:12px;"> 您在 <a style="text-decoration:none; color:#00bbff;font-weight:600;" href="' . get_option('home') . '">' . get_option('blogname') . ' </a> 的留言有新回复啦!</span></div>
<div style="width:90%; margin:0 auto">
<p><strong>' . trim(get_comment($comment)->comment_author) . '</strong>, 您好!</p>
<p>您在 [' . get_option('blogname') . '] 的文章<strong>《' . get_the_title($comment->comment_post_ID) . '》</strong>上发表的评论已通过作者审核并显示,快来看看吧 ^_^:<br />
<p>这是你的评论:</p>
<p style="background-color: #EEE;border: 1px solid #DDD;padding: 20px;margin: 15px 0;">'. trim(get_comment($comment)->comment_content) . '</p>
<p>您也可移步到文章<a style="text-decoration:none; color:#00bbff" href="' . htmlspecialchars(get_comment_link($comment->comment_parent)) . '"> 《'. get_the_title($comment->comment_post_ID) .'》 </a>查看你的评论</p>
<p>欢迎再次光临 <a style="text-decoration:none; color:#00bbff" href="' . get_option('home') . '">' . get_option('blogname') . '</a></p>
<p style="border-top:1px dashed #dbd1ce;"></p>
<p>(此邮件由系统自动发出, 请勿回复。)</p>
<p align="right">But如果您想更深入的和博主交流的话,欢迎回复哦^-^</p>
</div></div>';
$body = convert_smilies($body);//转换代码为表情
@wp_mail($comment->comment_author_email, $title, $body, "Content-Type: text/html; charset=UTF-8");
}
}
/**
* WordPress 评论回复邮件通知
* 通过回复ID,得到该回复下的所有评论,若有,循环向被回复人发送评论通知邮件
* 2016/7/22.繁夜
* @package loper
*/
function comment_mail_notify($comment_id) {
//$admin_notify = '1'; // admin 要不要收回复通知 ( '1'=要 ; '0'=不要 )
$comment = get_comment($comment_id);//根据id获取这条评论相关数据
$content=$comment->comment_content;
//对评论内容进行匹配
$match_count=preg_match_all('/<a href="#comment-([0-9]+)?" rel="nofollow">/si',$content,$matchs);
if($match_count>0){//如果匹配到了
foreach($matchs[1] as $parent_id){//对每个子匹配都进行邮件发送操作
SimPaled_send_email($parent_id,$comment);
}
}elseif($comment->comment_parent!='0'){//以防万一,有人故意删了@回复,还可以通过查找父级评论id来确定邮件发送对象
$parent_id=$comment->comment_parent;
SimPaled_send_email($parent_id,$comment);
}else return;
}
add_action('comment_post', 'comment_mail_notify');
function SimPaled_send_email($parent_id,$comment){//发送邮件的函数
$admin_email = get_bloginfo ('admin_email');//管理员邮箱
$parent_comment=get_comment($parent_id);//获取被回复人(或叫父级评论)相关信息
$author_email=$comment->comment_author_email;//评论人邮箱
$to = trim($parent_comment->comment_author_email);//被回复人邮箱
$spam_confirmed = $comment->comment_approved;
if ($spam_confirmed != 'spam' && $to != $admin_email && $to != $author_email) {
$wp_email = 'no-reply@' . preg_replace('#^www\.#', '', strtolower($_SERVER['SERVER_NAME'])); // e-mail 发出点, no-reply 可改为可用的 e-mail.
$subject = '您在 [' . get_option("blogname") . '] 的留言有了新回复';
$message = '
<div style="background-color:#fff; border:1px solid #666666; color:#111; -moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius:8px;border-radius:8px; font-size:12px; width:702px; margin:0 auto; margin-top:10px;font-family:苹方,微软雅黑, Arial;">
<div style="background:#666666; width:100%; height:60px; color:white; -moz-border-radius:6px 6px 0 0; -webkit-border-radius:6px 6px 0 0; -khtml-border-radius:6px 6px 0 0; border-radius:6px 6px 0 0; ">
<span style="height:60px; line-height:60px; margin-left:30px; font-size:12px;"> 您在 <a style="text-decoration:none; color:#00bbff;font-weight:600;" href="' . get_option('home') . '">' . get_option('blogname') . ' </a> 的留言有新回复啦!</span></div>
<div style="width:90%; margin:0 auto">
<p><strong>' . trim(get_comment($parent_id)->comment_author) . '</strong>, 您好!</p>
<p>您在 [' . get_option('blogname') . '] 的文章<strong>《' . get_the_title($comment->comment_post_ID) . '》</strong>上发表的评论有新回复啦,快来看看吧 ^_^:<br />
<p>这是你的评论:</p>
<p style="background-color: #EEE;border: 1px solid #DDD;padding: 20px;margin: 15px 0;">'. trim(get_comment($parent_id)->comment_content) . '</p>
<p><strong>' . trim($comment->comment_author) . '</strong> 给你的回复是:<br />
<p style="background-color: #EEE;border: 1px solid #DDD;padding: 20px;margin: 15px 0;">'. trim($comment->comment_content) . '</p>
<p>您也可移步到文章<a style="text-decoration:none; color:#00bbff" href="' . htmlspecialchars(get_comment_link($comment->comment_parent)) . '"> 《'. get_the_title($comment->comment_post_ID) .'》 </a>查看完整回复内容</p>
<p>欢迎再次光临 <a style="text-decoration:none; color:#00bbff" href="' . get_option('home') . '">' . get_option('blogname') . '</a></p>
<p style="border-top:1px dashed #dbd1ce;"></p>
<p>(此邮件由系统自动发出, 请勿回复。)</p>
<p align="right">But如果您想更深入的和博主交流的话,欢迎回复哦^-^</p>
</div></div>';
$from = "From: \"" . get_option('blogname') . "\" <$wp_email>";
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
$message = convert_smilies($message);//转换代码为表情
wp_mail( $to, $subject, $message, $headers );
}
}
如果本文的代码有错误,请移步到原文进行复制。
5.测试
最后的最后,找一个好基友帮你测试一下,回复就配置完了,OHOHOH!!!

发表回复